GIMP
Table of Contents
1. GIMP 简介
GIMP (an acronym for GNU Image Manipulation Program) is a free and open-source raster graphics editor used for image retouching and editing, free-form drawing, resizing, cropping, photo-montages, converting between different image formats, and more specialized tasks.
参考:
GIMP User Manual: http://www.gimp.org/docs/
GIMP Tutorials: http://www.gimp.org/tutorials/
2. GIMP 实例
2.1. 合并两个截图
可用下面步骤合并两个截图:
第一步:打开 GIMP,新建一个较大的空图片。File->New,可在 Template 中选择 A5。
第二步:分别 Paste 两个截图,可自由调整位置。
2.2. 去除皮肤黑痣(Healing Tool)
使用 Healing Tool,在工具栏中直接选择 Healing Tool,或者通过点击 Tools->Paint tools->Heal 选择,或者直接用快捷键 h 。
第一步,选择好的皮肤:在黑痣周围的好皮肤处,按住 Ctrl 键后,用鼠标左键点击,释放 Ctrl 键。
第二步,修改黑痣处皮肤:直接用鼠标左键点击即可。
2.3. 画矩形和圆
怎么画矩形和圆?
第一步:制作一个矩形或圆的选区。
第二步:Edit->Stroke Selection...
2.4. 画直线(Pencil + Shift 键)
如何在 GIMP 中画直线?
选择 Pencil 工具后,点击起点后,按住 Shift 键,再点击终止即可。
参考:https://docs.gimp.org/en/gimp-tutorial-straight-lines.html
2.4.1. 画固定角度的直线(Pencil + Ctrl + Shift)
如何在 GIMP 中画水平线/垂直线呢?
选择 Pencil 工具后,点击起点后,按住 Ctrl + Shift 键(Mac 中为 Cmd + Shift 键),这样,只能画角度为 15 度倍数的直线。
2.5. 画箭头
默认 GIMP 中没有现成的箭头,可以下载第三方插件。
http://www.maketecheasier.com/draw-arrows-in-gimp/
但急用时,还不如自己用 pencil 从头画个箭头(画三条线)。
2.6. 画虚线(Paths Tool)
用下面方法可以画虚线:
第一步:选择 Paths Tool,在工具栏中直接选择 Paths Tool,或者通过点击 Tools->Paths 选择,或者直接用快捷键 b 。
第二步:画一条 Path 后,选择勾画路径(Stroke Path)。
第三步:在对话框中的 Line Style 中选择 Dash preset 为虚线即可。
2.7. 移动选择区域的图像
如何移动选择区域的图像?
点击 Select->Float,或按住 Ctrl+Alt 移动选区。
2.8. 镜像处理图片(Flip Tool)
如何镜像处理图片?
第一步:选择 Flip Tool,在工具栏中直接选择 Flip Tool,或者通过点击 Tools->Transform Tools->Flip 选择,或者直接用快捷键 Shift f 。
第二步:点击图片即可。
3. Hue-Saturation
使用 Hue-Saturation Tool 可以调整物体的颜色。
3.1. 实例:调整局部物体的颜色
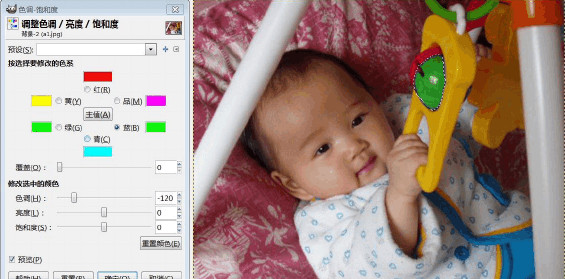
调整下图中小孩手前蓝色球体的颜色为绿色。

Figure 1: 用 Hue-Saturation 调整前(蓝色球)

Figure 2: 用 Hue-Saturation 调整后(绿色球)
调整过程如下:
第一步,用“自由选择工具”选择蓝色球体;
第二步,打开 Hue-Saturation 工具,可点击 Tools → Color Tools → Hue-Saturation 或者 Colors → Hue-Saturation
第三步,在打开的 Hue-Saturation 面板中选择蓝色色块(因为要调整的球体是蓝色),把色调(Hue)控制块向左调整 120 度(因为在 HSV/HSL 颜色空间中,蓝色减 120 度为绿色)。
参考:http://wenku.baidu.com/view/fa2d90054a7302768e9939e7.html
4. 直方图(Histogram)
为了反映一张照片中颜色从最暗到最亮的分布情况可以用 直方图 来表示。
在 GIMP 中,直方图的横坐标表示颜色的亮度值从 0 到 255(从最暗到最亮),而纵坐标表示该亮度值的像素个数。
打开直方图方式一:点击 Windows → Dockable Dialogs → Histogram.
打开直方图方式二:点击 Colors → Info → Histogram.
5. 色阶调整(Levels)
The Level tool provides features similar to the Histogram dialog but can also change the intensity range of the active layer or selection in every channel. This tool is used to make an image lighter or darker, to change contrast or to correct a predominant color cast.
5.1. 实例:使“灰蒙蒙”的图像变得清晰
“灰蒙蒙”的图片:

Figure 3: “灰蒙蒙”的图片
调整后的图片:

Figure 4: 用色阶调整过后的图片
调整步骤:
打开色阶对话框。点击 Tools->Color Tools->Levels 或者 Colors->Levels。
如下所示:

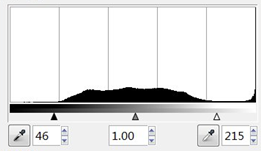
Figure 5: 色阶对话框
该直方图曲线集中在中间,说明照片中的色彩层次没有拉开,因此显得较灰。
将左边最暗处的控制点用鼠标按住向右移到曲线的起点,再将右边最亮处的控制点向左移到曲线的终点。即可得到不再 “灰蒙蒙”的图片。
参考:http://wenku.baidu.com/view/ef5fae8e8762caaedd33d4e5.html
6. 曲线调整(Curves)
The Curves tool is the most sophisticated tool for changing the color, brightness, contrast or transparency of the active layer or a selection. While the Levels tool allows you to work on Shadows and Highlights, the Curves tool allows you to work on any tonal range. It works on RGB images.
6.1. 实例:修复色彩失真的图片
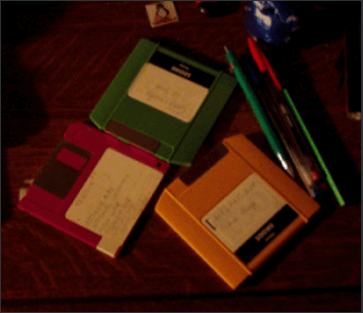
色彩失真的照片(比较暗,且偏黄):

Figure 6: 色彩失真的图片
调整后的图片:

Figure 7: 用曲线调整过后的图片
调整步骤:
打开曲线。点击 Tools->Color Tools->Curves 或者 Colors->Curves。
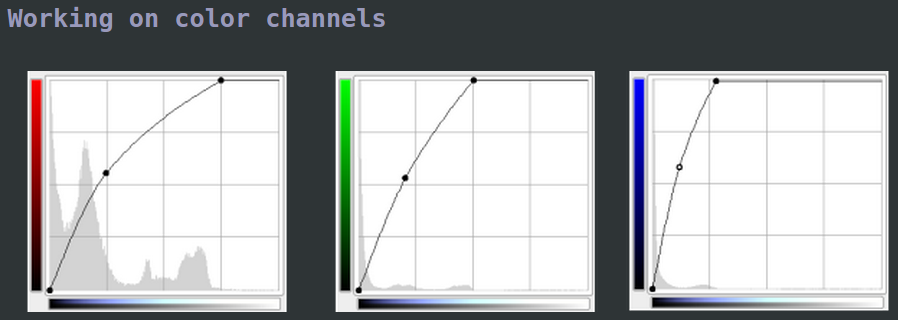
在红绿蓝通道上分别作下面调整即可。

Figure 8: 调整曲线
7. 基础知识——RGB 颜色空间
RGB 颜色空间是工业界的一种颜色标准,是通过对红(Red)、绿(Green)、蓝(Blue)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB 即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
RGB 颜色空间最常用的用途是显示器系统,彩色阴极射线管,彩色光栅图形的显示器都使用 R、G、B 数值来驱动 R、G、B 电子枪发射电子,并分别激发荧光屏上的 R、G、B 三种颜色的荧光粉发出不同亮度的光线,并通过相加混合产生各种颜色。
RGB 的所谓“多少”就是指亮度,并使用整数来表示。通常情况下,RGB 各有 256 级亮度,用数字表示为从 0、1、2...直到 255。按照计算,256 级的 RGB 色彩总共能组合出约 1678 万种色彩,即 256×256×256=16777216。 通常也被简称为 1600 万色或千万色,也称为 24 位色(2 的 24 次方)。
| 颜色名称 | 红色值 | 绿色值 | 蓝色值 |
|---|---|---|---|
| 黑色 | 0 | 0 | 0 |
| 蓝色 | 0 | 0 | 255 |
| 绿色 | 0 | 255 | 0 |
| 青色(Cyan) | 0 | 255 | 255 |
| 红色 | 255 | 0 | 0 |
| 品红色(Magenta) | 255 | 0 | 255 |
| 黄色 | 255 | 255 | 0 |
| 白色 | 255 | 255 | 255 |
参考:
http://baike.baidu.com/view/17423.htm
https://en.wikipedia.org/wiki/RGB_color_model
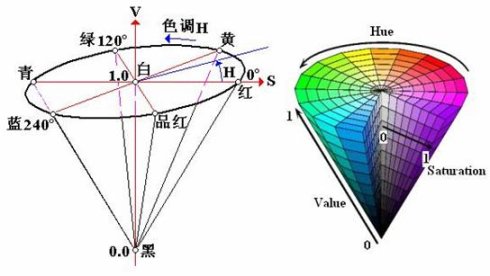
8. 基础知识——HSV/HSL 颜色空间
尽管 RGB 颜色空间是最常用的颜色空间,但 RGB 空间结构并不符合人们对颜色相似性的主观判断。因此,有人提出了基于 HSV 空间、LUV 空间和 Lab 空间的颜色直方图,因为它们更接近于人们对颜色的主观认识,其中 HSV 是最常用的颜色空间。
HSL and HSV are the two most common cylindrical-coordinate representations of points in an RGB color model. HSL and HSV are used today in color pickers, in image editing software, and less commonly in image analysis and computer vision.
Hue — another word for color
Saturation — the intensity or purity of a hue
Lightness (value) — the relative degree of black or white mixed with a given hue
色调(Hue):用角度度量,取值为 0°~360°,从红色开始按逆时针方向计算,红色为 0°,绿色为 120°,蓝色为 240°。它们的补色是:黄色为 60°,青色为 180°,品红为 300°。
饱和度(Saturation): 通常取值范围为 0.0~1.0,值为最小值时,表示只有灰度;值越大,颜色越纯。
亮度(Lightness/Value):通过用百分比度量,从 0%(黑)到 100%(白)。

Figure 9: HSV 颜色的圆锥空间模型
参考:
http://blog.sina.com.cn/s/blog_474fc3c901009g7q.html
http://vanseodesign.com/web-design/hue-saturation-and-lightness/
https://en.wikipedia.org/wiki/HSL_and_HSV
9. Tips
9.1. 人像抠图(人像换背景)
利用蒙板工具实现人像抠图,可参考:https://blog.csdn.net/W0722/article/details/105070444
9.2. 设置为 PS 类似的窗口布局
如何设置为 PS 类似的窗口布局?
点击 Windows->Single-Window Mode即可。