HTML Basic
Table of Contents
1. HTML 简介
HTML, which stands for HyperText Markup Language, is the most basic building block of a webpage and used for creating and visually representing a webpage.
下面是 HTML 页面的一个简单例子:
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>
2. HTML 基本概念(Element, Tag, Attribute)
HTML 中的 Element,Tag,Attribute 等基本概念在后文将一一介绍。这里给出它们的一个示意图,如图 1 所示。

Figure 1: HTML 中的 Element,Tag,Attribute 等基本概念
2.1. Element
HTML consists of a set of elements, which define the semantic meaning of their content. Elements include two matching tags and everything in between.
2.1.1. HTML 元素参考
2.2. Tag
HTML tags are element names surrounded by angle brackets:
<tagname>content goes here...</tagname>
The first tag in a pair is the start tag(or opening tag), the second tag is the end tag(closing tag).
The end tag is written like the start tag, but with a forward slash inserted before the tag name.
说明:有些标签不包含 content,也不包含其它其他元素,这样的标签只有“starg tag”,而没有“end tag”,比如 img 标签就没有“end tag”:
<img src="smileyface.jpg" alt="Smiley face">
2.3. Attribute
Attributes provide additional information about HTML elements. Attributes are always specified in the start tag.
Attributes usually consist of 2 parts:
(1) An attribute name
(2) An attribute value
<tag attribute1="value1" attribute2="value2">content</tag>
如,下面例子是给 p 标签增加了一个 title 属性:
<p title="I'm a tooltip"> This is a paragraph. </p>
2.3.1. HTML 属性参考
2.3.2. Global Attribute(所有元素都可用的属性)
The global attributes can be used on any HTML element.
| Global Attribute | Description |
|---|---|
| accesskey | Specifies a shortcut key to activate/focus an element |
| class | Specifies one or more classnames for an element (refers to a class in a style sheet) |
| dir | Specifies the text direction for the content in an element |
| id | Specifies a unique id for an element |
| lang | Specifies the language of the element's content |
| style | Specifies an inline CSS style for an element |
| tabindex | Specifies the tabbing order of an element |
| title | Specifies extra information about an element |
| Global Attribute (added in HTML5) | Description |
|---|---|
| contenteditable | Specifies whether the content of an element is editable or not |
| contextmenu | Specifies a context menu for an element. The context menu appears when a user right-clicks on the element |
| data-* | Used to store custom data private to the page or application |
| draggable | Specifies whether an element is draggable or not |
| dropzone | Specifies whether the dragged data is copied, moved, or linked, when dropped |
| hidden | Specifies that an element is not yet, or is no longer, relevant |
| spellcheck | Specifies whether the element is to have its spelling and grammar checked or not |
| translate | Specifies whether the content of an element should be translated or not |
2.4. Tips: HTML 中 Tag 和 Attribute 大小写“不敏感”
在 HTML 中,Tag 和 Attribute 大小写不敏感;不过,在 XML 中,它们是大小写敏感的。
参考:http://w3c.github.io/html-reference/documents.html#case-insensitivity
3. HTML 标签介绍
参考:
http://www.web-source.net/basic_html_code.htm
HTML 在线测试:https://www.w3schools.com/html/tryit.asp?filename=tryhtml_intro
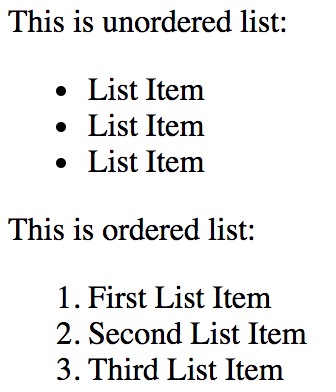
3.1. 无序/有序列表
Unordered/Ordered List 分别用 <ul> 和 <ol> 表示。下面代码可生成如图 2 所示效果。
This is unordered list: <ul> <li>List Item</li> <li>List Item</li> <li>List Item</li> </ul> This is ordered list: <ol> <li>First List Item</li> <li>Second List Item</li> <li>Third List Item</li> </ol>

Figure 2: HTML 无序和有序列表
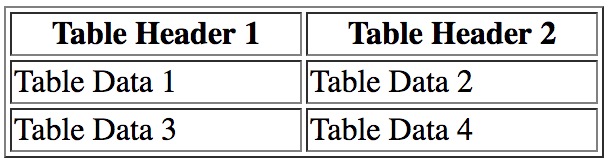
3.2. 表格
下面代码可以产生图 3 所示表格。
<table width="300" border="1">
<tr>
<th>Table Header 1</th>
<th>Table Header 2</th>
</tr>
<tr>
<td>Table Data 1</td>
<td>Table Data 2</td>
</tr>
<tr>
<td>Table Data 3</td>
<td>Table Data 4</td>
</tr>
</table>

Figure 3: HTML 表格
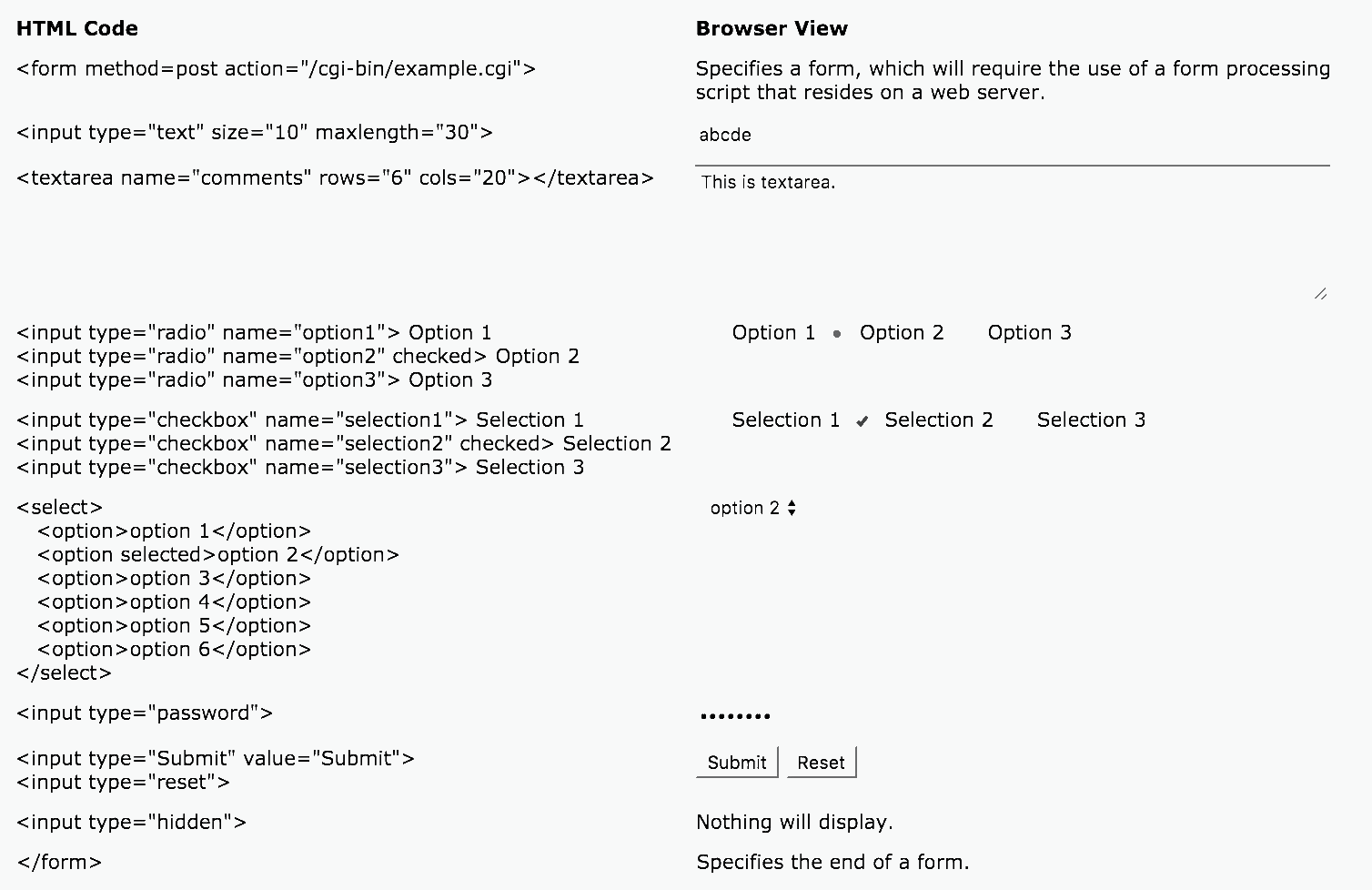
3.3. 表单常用标签(文本框/下拉菜单/单选按钮等等)
图 4 展示了表单中的常用标签及其在浏览器中的效果。

Figure 4: HTML 表单常用标签及其在浏览器中的效果